好商城App 快捷打包
导航栏
♦ JS-SDK,下载最新版 jsBridge-v20200917.zip,请在页面上调用 jsBridge 接口之前引用 jsbridge-mini.js 库。
1. 导航栏实际上是一个Web窗口,你可以在里面执行任意 js 语句,甚至可以加载自定义的网页链接; 2. 如未启用导航栏则不执行任何操作;
jsBridge.evalInNavbar("location.reload()");
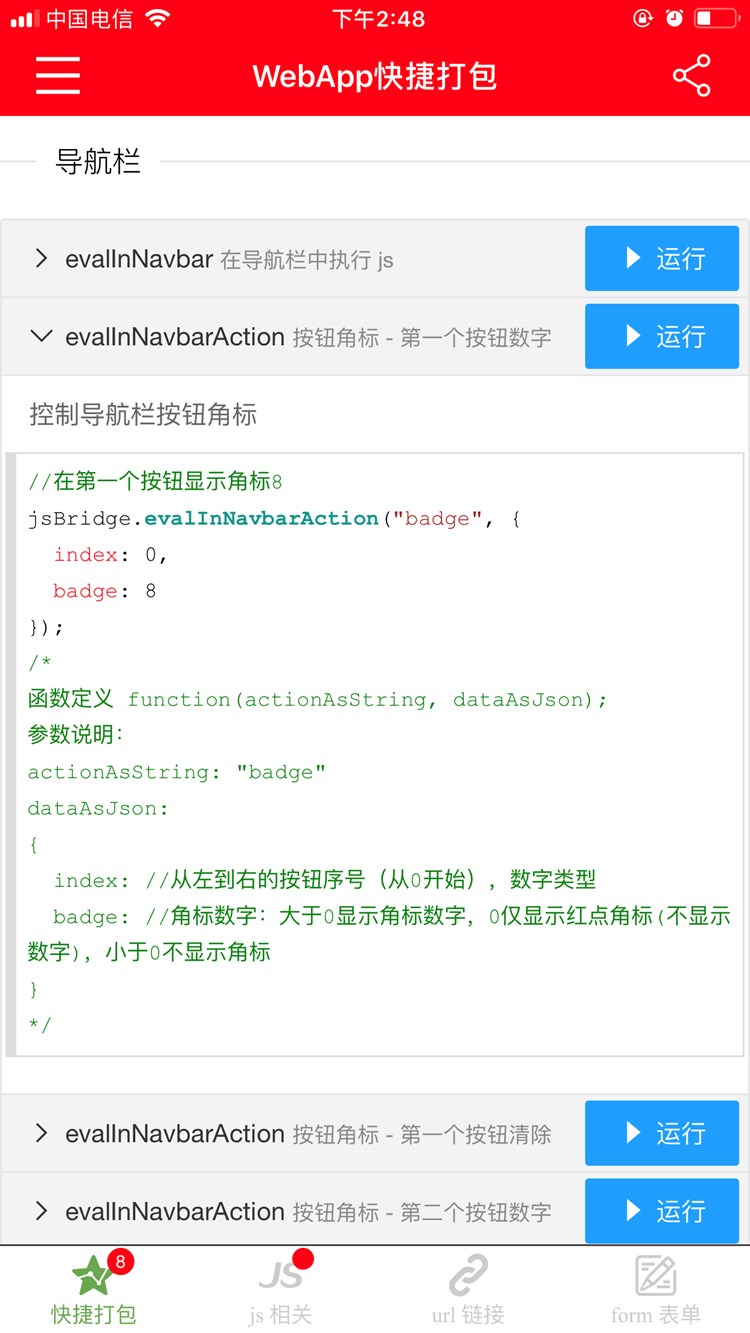
控制导航栏按钮角标
//在第一个按钮显示角标8
jsBridge.evalInNavbarAction("badge", {
index: 0,
badge: 8
});
/*
函数定义 function(actionAsString, dataAsJson);
参数说明:
actionAsString: "badge"
dataAsJson:
{
index: //从左到右的按钮序号(从0开始),数字类型
badge: //角标数字:大于0显示角标数字,0仅显示红点角标(不显示数字),小于0不显示角标
}
*/
控制导航栏按钮角标
//清除第二个按钮的角标
jsBridge.evalInNavbarAction("badge", {
index: 0,
badge: -1
});
控制导航栏按钮角标
//在第二个按钮显示角标12
jsBridge.evalInNavbarAction("badge", {
index: 1,
badge: 12
});
//在第二个按钮显示红点角标
jsBridge.evalInNavbarAction("badge", {
index: 1,
badge: 0
});
//清除第二个按钮的角标
jsBridge.evalInNavbarAction("badge", {
index: 1,
badge: -1
});
//第二个按钮高亮显示
jsBridge.evalInNavbarAction("focus", {
index: 1
});
/*
函数定义 function(actionAsString, dataAsJson);
参数说明:
actionAsString: "focus"
dataAsJson:
{
index: //从左到右的按钮序号(从0开始),数字类型
}
*/
//第一个按钮高亮显示
jsBridge.evalInNavbarAction("focus", {
index: 0
});